先月リリースした iOS アプリ Hotentry では、たくさんの便利なオープンソースライブラリーを使用しています。これらの助けがなければリリースにはたどりつけなかったと思います。言葉だけでは足りないこの感謝を表現するには、自らオープンソースライブラリーを作るしかないッ!
ということで作りました。 TRZSlideLicenseViewController です。
TRZSlideLicenseViewController とは
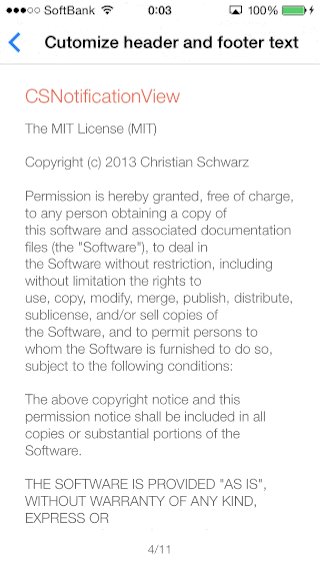
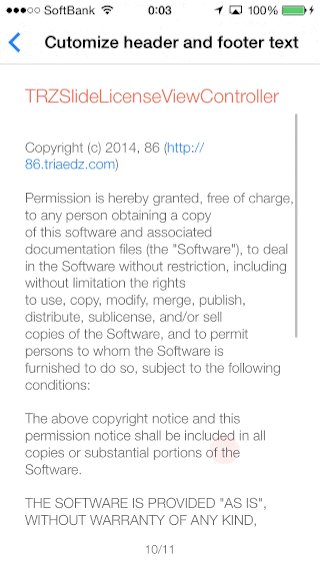
TRZSlideLicenseViewController は、 iOS アプリで使用する 3rd パーティーライブラリーのライセンス情報をいい感じに表示してくれる UI ライブラリーです。ライブラリー管理ツール CocoaPods の使用が前提です。ビジュアルと動作は以下の GIF アニメーションでどうぞ。使い方は Qiita を見てください。

解決したかったこと
アプリにはライセンス表示画面がつきものです。アプリの機能とは無関係なので、手間をかけずに作りたいと思うのが普通ですが、地味に面倒なんですよね。操作性的にも解決したい問題がありましたし、その上でさくっと実装できるようなものができれば今回のオープンソース界に貢献したいという目的にもぴったりだと思いました。GitHubにもこれに特化したライブラリーはほとんど見つかりませんでしたし。
横スクロールの採用
一般的なライセンス画面は各ライセンスの情報をズラ~と縦に並べただけの画面が多いと思います。ライセンスの条文はとっても長いので、これだとすごく長いページになってしまうんですよね。まずこれを解決するために横スクロールの採用を考えました。条文の方はどれもだいたい同じ内容で、最初からすべて見えている必要性もないため、テキスト領域を固定にして、はみ出した部分は縦スクロールで見えるようにしました。
横スクロールの問題点
横スクロールにも問題点がありました。ページングを有効にしてしまうと、スクロールが1ページ単位になります。そうすると、例えば10ページほどスクロールしたあと、戻りたいときとか、操作ステップが激増してしまいます。これを解決するために、ある一定の強さを超えてフリックした場合は、ページングが解除され慣性スクロールするようにしました。減速してスクロールが停止したあとは、アニメーションで画面の端に吸い付くようにもしています。とてもいい感じです。
最後に
現在 GitHub でスターが13個!うれしい限りです。
